Um den Rahmen einer Tabelle optisch ansprechender zu gestalten helfen oft kleine Tricks. In diesem Fall wollen wir entsprechend den nachfolgend dargestellten Beispielen einer Tabelle einen Rahmen mit abgerundeten Ecken versehen.
Um einen abgerundeten Tabellenrahmen mittels einfachen HTML-Mitteln zu erzeugen, können wir nicht die normalen Rahmeneigenschaften der Tabelle nutzen. Stattdessen werden die abgerundeten Ecken mit entsprechenden Bildern dargestellt. Um zum Beispiel einen Rahmen mit 10 Pixeln Breite zu erzeugen, nimmt man ein übliches Grafikprogramm wie z.B. Photoshop oder den GifMaker (dieser wird dieses Feature in der nächsten Version unterstützen).
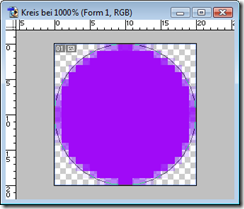
Mit dem Grafikprogramm erstellt man sich zu allererst ein Bild mit transparenten Hintergrund und den Abmessungen 20×20 Pixel.
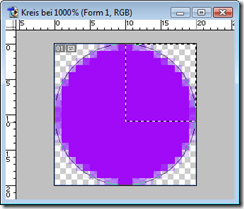
Da 20×20 Pixel zum Bearbeiten zu klein ist, sollte man sich das Bild mittels der Zoom-Funktion des Grafikprogramms vergrößern. Im nächsten Step müssen die Viertelkreise ausgeschnitten werden. Diese stellen dann die jeweiligen Ecken im Rahmen dar. Um genau mittig zu arbeiten, kann man die Linealfunktion eines Grafikprogramms nutzen oder sich Hilfslinien einzeichnen.
Als Ergebnis erhält man vier Bilder mit Viertelkreisen in den Abmessungen 10×10 Pixel. Welche man als *.gif- oder *.png-Datei abspeichern muss, um die Transparenzeigenschaft zu erhalten.
Mit einem HTML-Editor kann man nun eine Tabelle anlegen mit 3 Spalten und 3 Zeilen. Für die 1. und 3. Zeile wird mittel der height – Eigenschaft die Höhe auf 10px festgelegt und für die 1. und 3. Spalte die Breite 10px (<td style="width: 10px; height: 10px"> ).
In den Zellen in den Ecken werden nun unsere Bilder mit den Viertelkreisen eingefügt und für die Zellen dazwischen legen wir als Hintergrundfarbe dieselbe Farbe wie für unseren Kreis fest.
Den genauen HTML-Code können Sie sich anhand unseres Beispiels ansehen, wenn Sie über das Menü “Ansicht” Ihres Browsers die Quelltextanzeige aufrufen.
Um einen Rahmen mit 1 Pixel Breite zu erzeugen, werden vier weitere Bildchen benötigt; nämlich um die Linien zwischen den Eckzellen zu visualisieren. Im Beispiel wurde auch hier jeweils ein Bild mit transparenten Hintergrund in den Abmessungen 10×10 Pixel erzeugt und als Hintergrundbild in den jeweiligen Tabellenzeilen eingefügt.
Wichtig zu erwähnen ist noch, dass die folgenden drei Tabelleneigenschaften alle den Wert null erhalten, damit der Rahmen zusammenhängend ohne Lücken und Absätze dargestellt wird:
<table cellspacing="0" cellpadding="0" border="0" >