Heute mal ein wenig Eigenwerbung. Den DA-FormMaker kennt doch jeder, oder? ![]()
Wer die Software nicht kennt: Mit dem DA-FormMaker lassen sich ohne HTML- und PHP-Kenntnisse Formulare für die Webseite erstellen. Der Inhalt der Formulare wird via E-Mail zugeschickt.
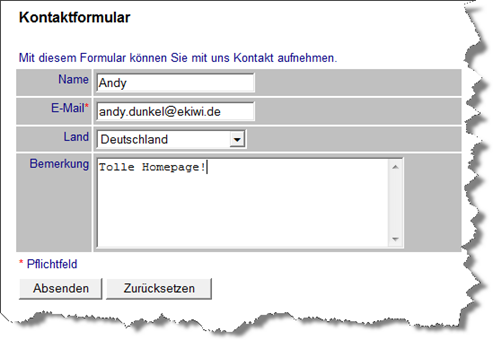
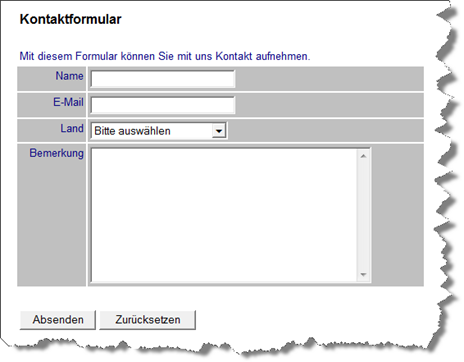
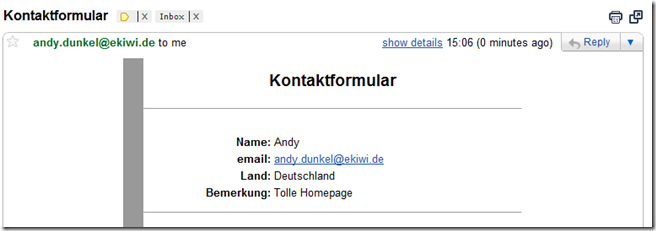
Ich möchte einfach mal kurz zeigen, wie schnell man damit ein funktionsfähiges HTML-Formular in wenigen Minuten erstellen kann. Das Formular soll wie folgt aussehen und beim Abschicken möchte ich den Inhalt an meine E-Mail-Adresse bekommen:
Wie man sieht ein recht einfaches Formular. E-Mail soll zudem ein Pflichtfeld sein und die E-Mail-Adresse soll auf Gültigkeit überprüft werden.
Also los geht’s:
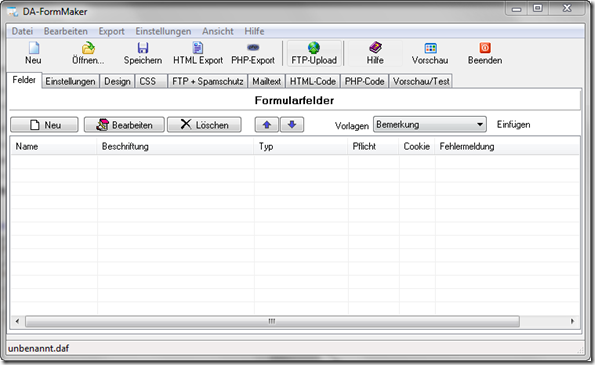
Nach dem Starten sieht der DA-FormMaker so aus:

Über die Reiter kann man die verschiedenen Funktionen erreichen. Für unser Beispiel brauchen wir nur die Reiter “Felder”, “Einstellungen”, “Design” und “Vorschau”.
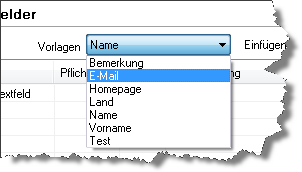
In der Vorschau sieht man immer den aktuellen Stand des Formulars. Um ein Feld hinzuzufügen, klickt man den Button “Neu” oder man verwendet eine Vorlage:

Für unser Formular sind bereits alle Felder als Vorlagen verfügbar, eigene Vorlagen kann man natürlich ebenso anlegen.
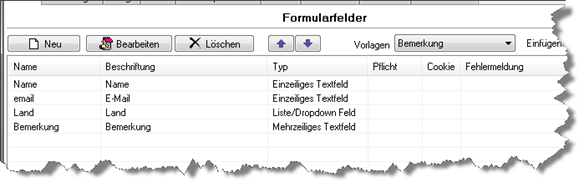
Also einfach mal alle Felder hinzu:

Klickt man auf Vorschau, sieht die Sache doch schon mal ganz gut aus:

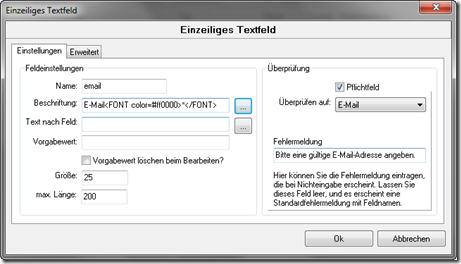
Jetzt wollen wir noch E-Mail als Pflichtfeld festlegen. Dazu doppelt auf das Feld klicken. Es öffnet sich dann der Eigenschaftendialog zum Feld. Hier kann das Feld konfiguriert werden:

Um auf gültige E-Mail-Adresse zu prüfen, einfach Haken setzen bei “Pflichtfeld”, überprüfen auf “E-Mail” und eine Fehlermeldung eingeben. Im Hintergrund wird automatisch der Java-Script-Code erzeugt der die Überprüfung durchführt.
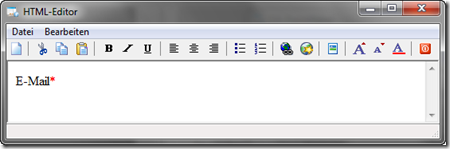
Im Feld Beschriftung sieht man etwas HTML-Code, dieser erzeugt den roten Stern, zur Kennzeichnung als Pflichtfeld. Aber keine Sorge, der Code muss nicht von Hand eingetragen werden. Ein Klick auf den Button neben dem Feld öffnet den HTML-Editor:

Abschließend klicken wir noch OK und die Einstellungen werden übernommen.
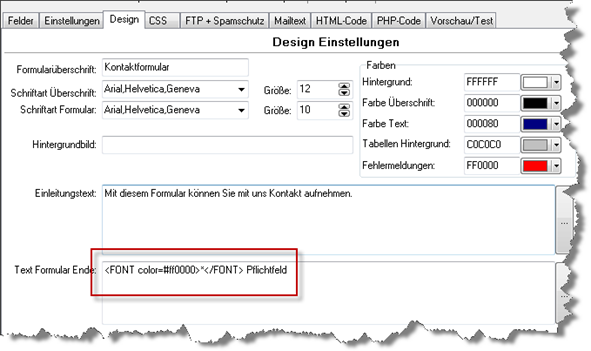
Damit sind wir fast fertig. Unter Einstellungen geben wir noch den Text für das Formularende ein:

Auch hier steht natürlich wieder der HTML-Editor zur Verfügung. Im Design kann man noch viele andere Sachen bzgl. dem Design einstellen, darauf verzichten wir in diesem Beispiel.
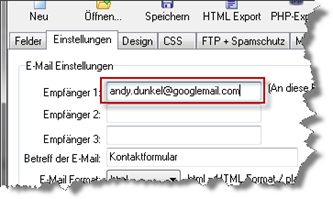
Abschließend geben wir noch unter “Einstellungen” unsere E-Mail-Adresse ein, damit das Formular weiß wohin der Inhalt gehen soll:

Unter “Vorschau” kann man sich das ganze nun anschauen und auch testen. Füllen wir das Formular jetzt aus und schicken es ab, landet der Formularinhalt wenige Sekunden später im E-Mail-Postfach:

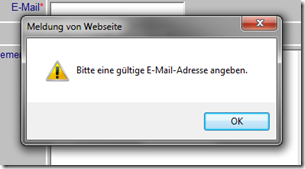
Gebe ich keine E-Mail-Adresse ein, erscheint die folgende Fehlermeldung:

Abschluss
Wie man sieht, schnell erstellt so ein Formular. Die Software gibt es auf unserer Homepage www.da-software.de als kostenlose Testversion zum Download.
In der Testversion sind maximal 5 Formularfelder möglich. Also einfach mal testen. ![]()
In unserem Online-Shop ist die Software für 14,99 Euro erhältlich.