Heute wieder etwas Eigenwerbung. ![]() Ich möchte kurz zeigen, wie in 2 Minuten ein Header mit cooler Schrift und Effekten versehen wird. Los geht’s, ein neues Bild erstellt. Hintergrund eingefügt. Nun auf neue Textebene klicken und den Text eingeben.
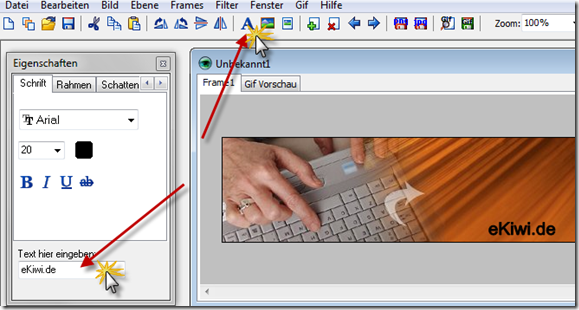
Ich möchte kurz zeigen, wie in 2 Minuten ein Header mit cooler Schrift und Effekten versehen wird. Los geht’s, ein neues Bild erstellt. Hintergrund eingefügt. Nun auf neue Textebene klicken und den Text eingeben.
Der Text erscheint auf dem Bild und kann natürlich mit der Maus umpositioniert werden. Sieht natürlich erst mal noch nicht so toll aus:

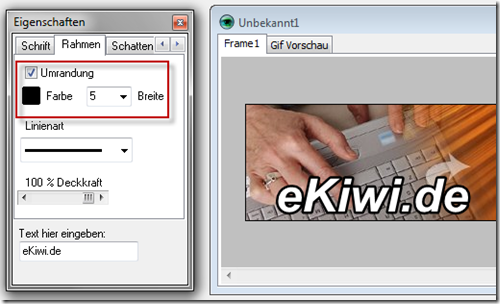
Nun wollen wir die Schriftart ändern und dem Text einen Rahmen und einen Schatten verpassen:

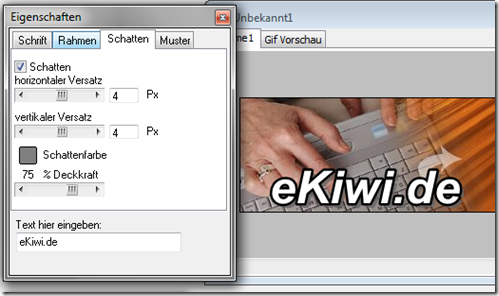
Nun noch den Schatten und schon sind wir fertig:
DA-WebImage gibt es hier zum Download.