Einen HTML-Link mit AutoHotKey erzeugen.
Ich schreibe meine Blogartikel für WordPress in einfachen HTML-Code herunter, meist einfach in Evernote, da ich dies offline von überall und auf jedem Rechner und Smartphone erledigen kann. Diesen kann ich anschließend in den Classic-Editor einfügen.
Eine immer wiederkehrende Aktion ist die Erstellung eines HTML-Links. D.h. ich kopiere eine URL und möchte dann einen Text im Code verlinken. Dazu will ich noch festlegen, ob der Link in einem neuen Fenster geöffnet werden soll oder ob es ein „dofollow“ oder „nofollow“ Link sein soll.
Der Workflow
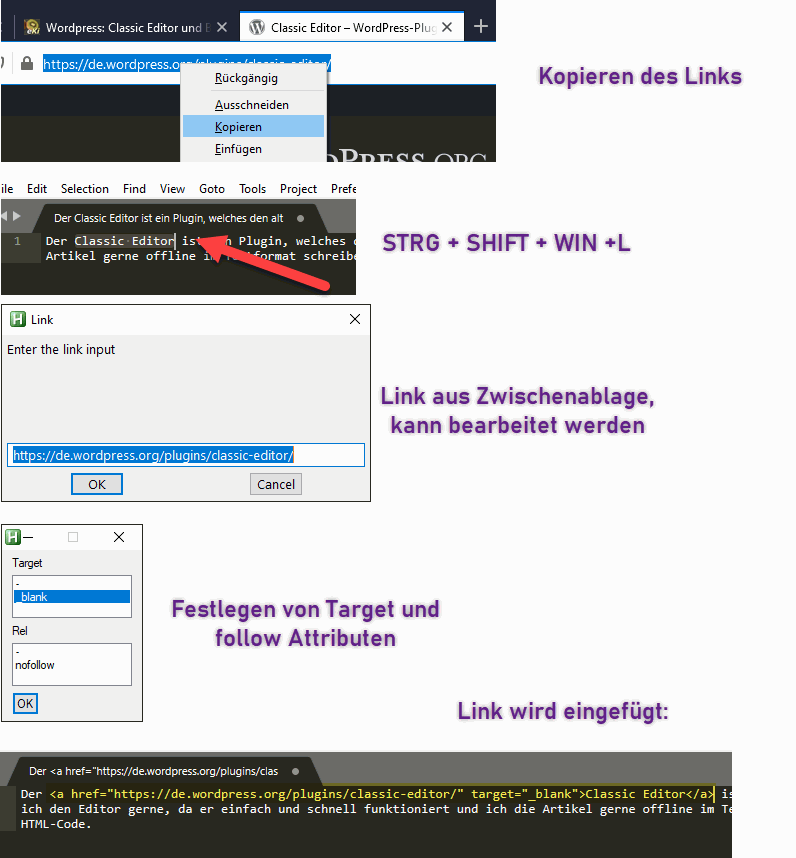
Zuerst kopiere ich die URL auf dem Browser in die Zwischenablage, anschließend markiere ich den Text der verlinkt werden soll. Nun klicke ich das Tastaturkürzel STRG + SHIFT + WIN + L. Dies startet die Verlinkung. In einer Inputbox wird der Link eingefügt, kann notfalls bearbeitet werden. Anschließend erfolgt die Anfrage von Target und Follow Attributen.
Ist dies bestätigt, wird der Link eingefügt.

Der Code
; Generierung eines HTML-Links, die Markierung wird in die Zwischenablage
; kopiert in einer InputBox kann der Anwender anschließend einen Link eingeben
^+#l::
Url = %Clipboard%
Send, ^c
ClipWait
LinkText = %Clipboard%
InputBox, Url , Link, Enter the link input, , , , , , , , %Url%
Gui, New
Gui, Add, Text,, Target
Gui, Add, Listbox, r3 vTarget AltSubmit, -|_blank
Gui, Add, Text,, Rel
Gui, Add, Listbox, r3 vRel AltSubmit, -|nofollow
Gui, Add, Button, Default gTargetComplete, &OK
Gui, Show
Send {Down}
Send {Down}
Return
TargetComplete:
Gui, Cancel
GuiControlGet, Target
selectedTarget:= Target
GuiControlGet, Rel
selectedRel:= Rel
LinkHtml = <a href="%Url%"
if (selectedTarget = 2)
{
LinkHtml = %LinkHtml% target="_blank"
}
if (selectedRel = 2)
{
LinkHtml = %LinkHtml% rel="nofollow"
}
LinkHtml = %LinkHtml%>%LinkText%</a>
SendInput, %LinkHtml%
return


Wusste vor dem Beitrag nicht, wie das ganze funktioniert. jetzt schon. Danke 🙂