Videos in die eigene Webseite einzubinden ist mittlerweile recht leicht, einfach auf Youtube hochladen und mittels HTML-Code einbinden.
Aber was ist, wenn ich das Video auf der eigenen Webseite unabhängig einbinden will? Mit HTML 5 soll das ganze kein Problem mehr sein, hier gibt es den Video-Tag zum Einbinden von Videos in die Homepage:
Die Video-Datei liegt dabei als normale Datei auf dem Webspace. Das ganze wird dann im Browser z.B. so dargestellt und kann direkt abgespielt werden:

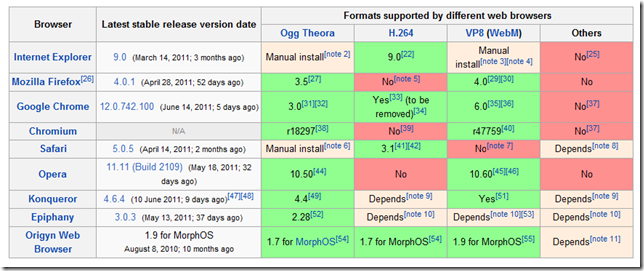
Nun aber gleich zu den Problemen, zwar unterstützen alle modernen Browser mittlerweile den Video-Tag, aber dummerweise nicht alle das gleiche Video-Format. Hier eine Liste:
Quelle: Wikipedia
Wie man sieht, falls man alle Browser unterstützen will, muss man das Video in verschiedenen Formaten anbieten. Zum Glück bietet HTML die Möglichkeit verschiedene Quellen einzubinden:
Was passiert hier? Letztendlich binden wir das gleiche Video in verschiedenen Formaten ein. Damit kann sich der Browser das Format heraussuchen das er unterstützt.
Das ganze funktioniert dann zwar, aber das Video ist nun gleich dreimal auf dem Webspace, ganz zu schweigen davon, dass man jedes Video in jedes Format konvertieren muss.
Im Prinzip Verschwendung von Speicherplatz. Man kann hier nur hoffen, dass sich die Browserhersteller auf ein gemeinsames Format einigen können. Weitere Informationen zu Parametern und Einstellungen gibt es hier.