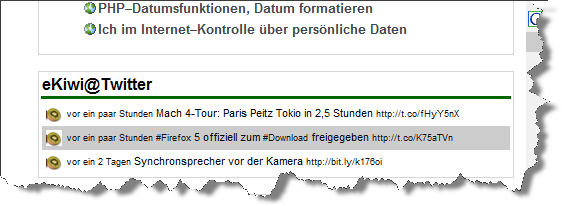
Wie man auf einfache Weise Twitter in die eigene Homepage einbinden kann, habe ich ja bereits geschrieben. Heute ein etwas eleganterer Weg mit jQuery. Wir setzen das ganze auf der Startseite von eKiwi.de ein:

Das ganze wird mittels “Tweet!” realisiert, ein jQuery Plugin. Der Vorteil ist, die Tweets werden asynchron geladen. Während diese geladen werden, wird eine “Ladeinfo” angezeigt und der Rest der Homepage wird weiter aufgebaut. So entsteht keine Wartezeit falls die Server von Twitter mal etwas langsamer reagieren.
Doch nun zum Einbau:
Zuerst lädt man von der Homepage das Tweet! Paket herunter, ansonsten gibt’s am Ende von diesem Artikel unser Beispiel als Download.
Das Paket enthält die Datei “jquery.tweet.js”:

Die Datei muss auf den Webspace übertragen werden, anschließend binden wir das ganze in den Head-Bereich der HTML-Datei ein:
Wie man am Quelltext sieht wird, ebenfalls jQuery von Google eingebunden. Somit müssen wir dieses nicht selbst hosten. Der Script-Bereich initialisiert das Plug-In. Hier werden noch der Benutzername, die Anzahl der Tweets und die Avatargröße festgelegt. Zusätzlich können noch Texte die angezeigt werden definiert werden.
Ich habe diese entfernt, die Originaltexte lauten:
auto_join_text_default: "we said,",
auto_join_text_ed: "we",
auto_join_text_ing: "we were",
auto_join_text_reply: "we replied",
auto_join_text_url: "we were checking out",
Das war’s eigentlich schon, die Tweets werden nun beim öffnen der Seite geladen.
Was noch sinnvoll ist, das ganze mittels CSS zu Formatieren, hier gibt es den folgenden Beispielcode:
Auf der Tweet! Homepage gibt es noch weitere Einbaubeispiele. Viel Spaß beim Probieren!