Wer ab und zu oder regelmäßig die Performance und Leistung seiner Webseite überprüft, zum Beispiel über Google PageSpeed Insights, der wird ab Mai 2020 festgestellt haben, dass in der Ergebnisliste neue Parameter auftauchen, welche zusammenfassend als Core Web Vitals bezeichnet werden.

Dabei handelt es sich um vier neue Kennzahlen namens:
- First Contentful Paint (FCP)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
Diese werden in Ampelfarben (grün, gelb, rot) dargestellt und vermitteln gleich einen visuellen Eindruck, wie die betreffende Webseite bei diesen neuen Kennzahlen abschneidet.
Doch welche Auswirkungen haben diese Kennzahlen auf die Google-Rankings einer Webseite und auf das SEO? Es ist auf jeden Fall ratsam, diese Parameter auszuwerten und mit einem passenden SEO-Tool, wie Seobility, auszuwerten und weiterzuverfolgen.
Wie so oft, möchte Google die Benutzererfahrung der Besucher einer Webseite verbessern. Die Parameter FCP, FID, LCP und CLS quantifizieren dabei die User-Erfahrung, indem das Verhalten der Webseite beim Laden bewertet wird. Grob gesagt: Was wir wann und wie nachgeladen? Wie stabil verhält sich die Webseite? Wie lange dauert es bis erste Inhalte dargestellt werden? Und werden Inhalte durch das Nachladen verschoben? Letzteres kann recht nervig sein und den Lesefluss bei User stark stören.
Die Kennwerte der Core Web Vitals vermitteln also einen Eindruck wie gut oder schlecht die Besuchererfahrung ist. Dadurch lassen sich dann Maßnahmen zur Optimierung der Webseite ableiten, welche die Benutzererfahrung verbessern.
Und man kann davon ausgehen, dass Google diese neune Core Web Vitals auch mit einer bestimmten Gewichtung in das Ranking einer Webseite einfließen lässt, was direkte Auswirkungen auf das SEO hat.
Was ist First Contentful Paint (FCP)?
Ruft man eine Webseite durch Eingabe der URL im Browser oder durch Klicken eines Links auf, dann vergeht eine gewisse Zeit bis das erste Element der aufgerufenen Webseite auf dem Bildschirm erscheint. Es handelt sich also um einen zeitlichen Messwert, der die Zeit misst von der Anforderung an den Webserver bis zum ersten zeichnen des Inhalt (First Contentful Paint). Damit handelt es sich um die Ladezeit des ersten dargestellten Elements
Für die Benutzererfahrung einer Webseite ist es verständlicherweise wichtig, dass diese Zeit so kurz wie möglich ist. Ein guter Wert sollte kleiner als 1s sein.
Beeinflusst werden kann diese Zeit von:
- Einem langsamen Server
- Große Datei-/Speichergrößen, die zuerst geladen werden
- Einen schmal-bandigen Internetverbindung
Bei den ersten beiden Punkten hat der Webseitenbetreiber direkten Einfluss und kann diese optimieren.
Was ist First Input Delay (FID)?
Auch hierbei handelt es sich um eine Zeit, unzwar um eine Reaktionszeit. Die First Input Delay ( wörtlich: Erste Eingabe-Verzögerung) ist die Zeit die vergeht, vom Anklicken eines Elements auf einer Webseite bis zur ersten Reaktion der Webseite/des Browsers. Das angeklickte Element kann dabei ein Button oder ein Link sein, welches eine Benutzer-Interaktion auslöst. Dabei kann es sich zum Beispiel um ein Java-Script-Steuerelement handeln.
Auch der FID-Wert soll möglichst klein sein, um eine vernünftige User-Erfahrung zu bieten. Gute Werte sind hier unterhalb von 100ms.
Dieser Parameter dürfte für die meisten Webseiten-Betreiber schon etwas schwieriger zu optimieren sein, da es hier technisch ans Eingemachte geht und man erstmal die Ursachen analysieren muss. So kann man z.B.
- den JavaScript Code optimieren, um dessen Ausführungszeit zu verringern.
- Den Code von Drittanbieter beurteilen
- Den Haupt-Thread optimieren
Was ist Largest Contentful Paint (LCP)?
Bei wörtlicher Übersetzung erahnt man es schon, dass es sich bei dem Largest Contentful Paint um das größte Inhaltselement handelt, das dargestellt wird. Es ist also die Zeit, die beim Laden einer Webseite vergeht, bis das größte Element im sichtbaren Bereich erscheint. Dabei wird es sich in den meisten Fällen um eine Bild-Datei oder Video-Datei handeln. Es kann zum Beispiel das Header-Bild einer Webseite sein oder ein Intro-Video, welches oben auf der Webseite positioniert ist. Wichtig ist hier, dass es sich um den sichtbaren Bereich handelt. Bilder, Videos und andere große Element, wie vielleicht eine Footer-Datei, die sich weit unten in der Webseite befinden, gehen in die Messung nicht mit ein, da diese später nachgeladen werden können.
Verbessern lässt sich dieser Wert, indem man allgemein den Empfehlungen zu den Verbesserungen der Ladezeiten folgt. Gute Werte liegen bei kleiner 2,5 Sekunden.
Was ist Cumulative Layout Shift (CLS)?
Dies ist eine sehr bedeutende Kennzahl, da diese direkte Rückschlüsse auf die Stabilität einer Webseite zulässt und wie stark sich der Benutzer ärgert über sich verschiebenden Seitenelement, weil irgendetwas nachgeladen wird. Wer kennt es nicht? Eine Webseite wird geladen, der Text erscheint als erstes, man beginnt zu lesen und dann werden noch Bilder oder gar Werbung nachgeladen, welche den Textabsatz innerhalb oder außerhalb des sichtbaren Bereichs der Webseite verschieben. Das stört stark den Lesefluss oder das man falsche Links oder Buttons anklickt und führt zu einem negativen Benutzererlebnis. Die Absprungrate dürfte dann recht hoch sein.
Um dieses unsägliche Verhalten einer Webseite mit einem Zahlenwert auszudrücken, wird für jedes Frame/Element, welches sich beim Laden der Webseite verschiebt, der Layout Shift Score berechnet. Alle berechneten Layout Shift Score werden dann addiert (kummuliert) und ergeben dann den Cumulative Layout Shift (CLS)? In die Berechnung des Layout Shift Score geht der Platzbedarf eines Elements im Anzeigebereich ein sowie um wie viel Prozent es sich innerhalb des Anzeigebereichs verschiebt.
Gute Werte sind kleiner 0,1 (dimensionslos).
Wie kann man die Core Web Vitals bestimmen?
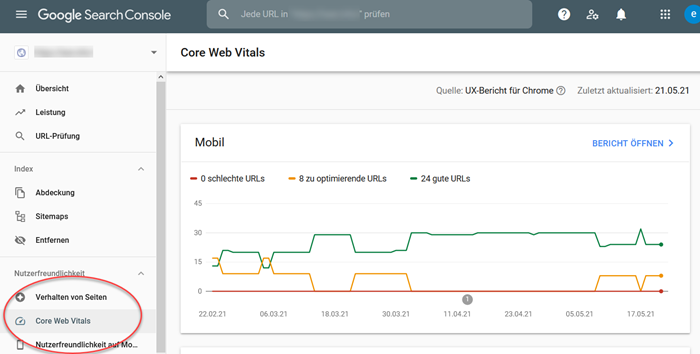
Man kann die Google Search Console verwenden, um sich Informationen über die Core Web Vitals anzeigen zu lassen.

Wie oben bereits gezeigt, kann man die Core Web Vitals auch ganz einfach mit Google PageSpeed Insights bestimmen. Dort einfach die URL der Webseite eingeben und auf „Analysieren“ klicken.
Für Chrome gibt es eine installierbare Erweiterung namens Web Vitals.

