Es spielt keine Rolle, ob Sie seit einem Tag, einem Jahr oder zehn Jahren im Fotografenberuf tätig sind. Es wird
Weiterlesen

Es spielt keine Rolle, ob Sie seit einem Tag, einem Jahr oder zehn Jahren im Fotografenberuf tätig sind. Es wird
Weiterlesen
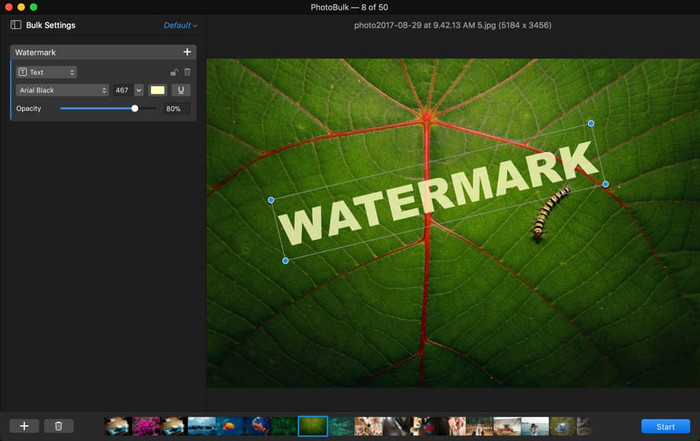
Kleiner Softwaretipp für Mac-Anwender. Von der Software Photobulk gibt es eine neue kostenlose Lite-Version. Im Gegensatz zur großen Version, welche
WeiterlesenManchmal steht man vor der Problematik, dass man schnell ein Foto machen muss, z.B. für ein altes Produkt, welches man
WeiterlesenViele Smartphones haben mittlerweile ganz gute Kameras. Der große Vorteil, man hat es immer dabei und kann spontan was knipsen.
WeiterlesenMit Hilfe von CSS3 und jQuery können Sie Ihre Fotosammlung in effektvoller Weise als Polaroid darstellen lassen. Das hier vorgestellte
Weiterlesen