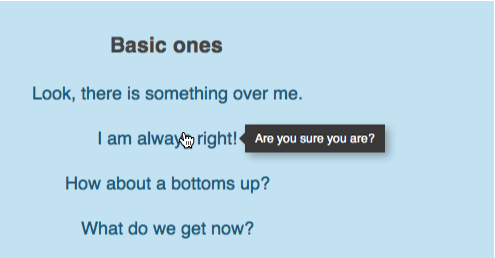
Eine kleine feine CSS-Bibliothek: hint.css. Nachdem das Stylesheet eingebunden ist, kann man Elemente seiner Webseite sehr leicht mit Tooltips ausstatten, welche erscheinen, wenn man mit der Maus über dem Element ist:
Das Einbinden im Code geht sehr einfach, Beispiel:
<a href="javascript:void(0)" class="hint--top" data-hint="Yeah, I am >:D">Look, there is something over me.</a>
Mehr Beispiele gibt es auf der Webseite. Es gibt verschiedene Arten von Tooltips, zum Beispiel für Warnungen oder Fehlermeldungen.