Damal’s war‘s
Erinnert man sich an die 90er Jahr zurück als das Internet so langsam ein Medium für die Masse wurde inkl. toller Modemgeräusche, muss man feststellen, dass Welten zwischen dem Internet von heute und dem von damals liegen. Wollte man damals eine Webseite erstellen, hat man die Ärmel hochgekrempelt und HTML gelernt. Das Ergebnis war eine aus heutiger Sicht nicht allzu ansprechende Webseite. Schön mit ein paar Frames für Menü und Header selbst ein Design zusammengebastelt und mit ein paar wenigen kleinen Bildern (die Datenverbindungen waren ja schließlich noch recht lahm) aufgehübscht. Dies waren meistens blinkende Gif-Bilder. Und ein Besucherzähler sowie ein Gästebuch durften nicht fehlen.

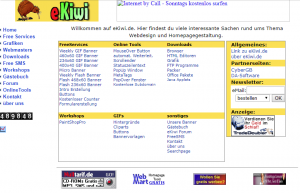
Das Bild zeigt unsere Webseite aus historischen Zeiten. Was das Design betrifft, hatten wir diese damals im Nu zusammengeklickt so dass genug Zeit blieb sich auf die Inhalte zu konzentrieren.
Heutzutage
Heutzutage ist das anders. Auch wenn uns die grundlegenden Techniken, wie HTML, CSS, PHP, JavaSript und Co., von damals geblieben sind, so sind die Anforderungen an das Aussehen einer Webseite, an die Usability und an ein zeitgemäßes, modernes Design weit gestiegen. Dazu kommen noch Anforderungen, dass die Webseiten auf allen denkbaren Plattformen, wie Tablets, Smartphone und Dektop-PC gut aussehen und gut zu bedienen sind. Würde man das mit eigener Manneskraft bewältigen wollen wäre man hoffnungslos verloren bzw. hätte keine Zeit für die Inhalte und das ganze bei, ohne jemanden zu nahe zu treten, bescheidenem Ergebnis.
Aufbauen auf den oben genannten Techniken wurde eine Vielzahl an Code-Bibliotheken entwickelt, wie jquery oder bootstrap. Auf der einen Seite erleichtern solche Bibliothken zwar das Handwerk des Webdesigners, aber auf der anderen Seite erfordern solche Bibliotheken auch eine umfassende Einarbeitung sowie entsprechendes Know-How um ansprechende Ergebnisse zu erzielen.
Früher konnten die meisten Menschen auch noch viel selbst an ihren Autos reparieren. Heute kann ein defektes Leuchtmittel nur noch von der Fachwerkstatt gewechselt werden. Und so hat es auch das Internet ereilt. Man sollte die Erstellung einer Webseite ähnlich wie ein Hausbau betrachten. Dort bedient man sich auch verschiedener Handwerker und Spezialisten. Ähnlich ist es bei der Webseite. Diese baut man sich am besten Modular zusammen oder man nutzt gleich einen kompletten Homepage Baukasten. Je nach gewählten Ansatz können sich folgende Module ergeben:
- Content Management System
- Design (Template, Theme)
- Zusätzliche Erweiterungen (Plugins)
- Inhalt
Die Wahl eines Content Management System (CMS) kann nur empfohlen werden. Nur ein CMS erlaubt, ist einmal alles fertig eingerichtet, die Konzentration auf den Inhalt, ohne dass man sich großartig mit HTML oder Formatierungen herumschlagen muss. An CMS gibt es verschiedene Systeme am Markt, wie WordPress, Drupal, Joomla und ähnliche. Alle haben ihre Vor- und Nachteile, wobei WordPress dass am weitesten verbreitete CMS ist.
Hat man sich für WordPress entschieden, so ist der zweite Schritt ein passendes WordPress Theme auszuwählen. Es handelt sich dabei um ein vorgefertigtes Design mit einheitlichen Look&Feel und einheitlichen Bedienelementen, welches man in Details noch an seine Bedürfnisse anpassen kann. Dies erfolgt in den meisten Fällen über die Konfiguration entsprechender Einstellungen und nicht über anstrengenden HTML- oder CSS-Code. Für ein solches Theme kann man auch gut und gerne mal 100EUR ausgeben. Das Geld ist gut angelegt und erspart einem viel Arbeit. Und es gibt eine Reihe guter Dienstleister, wie Templatemonster.Com, die solche schicken Designs anbieten. Solche Themes sind heutzutage auch alles so erstellt, dass sie auf mobilen Plattformen ebenfalls gut aussehen.

Hat man spezielle funktionale Anforderungen an die Webseite, so lassen sich die meisten CMS mit einer umfangreichen Auswahl an PlugIns erweitern. Plugins gibt es oft auch kostenlos, oft verbunden mit einer kostenpflichtige Pro-Version. In vielen Fällen werden PlugIns auch mit einer Update-Garantie verkauft. So lassen sich über solche Erweiterungen zum Beispiel spzielle Designs von Buttons erstellen. Oder man nutzt ein Plugin, welche neue Inhalte automatisch auf Facebook oder Twitter postet. Oder man integriert gleich ein ganzes Shop-System in das CMS, wie es mittels WooCommerce bei WordPress möglich ist.
Diese drei Schritte lassen sich relativ schnell umsetzen. So dass man sich im vierten Schritt um den eigentlichen Grund für die Erstellung kümmern kann. Nämlich der Veröffentlichung von Inhalten.

