Ziemlich unbemerkt hält so langsam das neue Webprotokoll HTTP/2 Einzug ins Internet. Für Webseitenbetreiber ist es durchaus interessant sich damit auseinander zu setzen, da es merklich schnellere Ladezeiten einer Webseite verspricht. Und diese werden bekanntlich von den Besuchern einer Webseite sowie von Google (SEO) honoriert.
Wie funktioniert HTTP/2?
Um zu verstehen, was HTTP/2 besser macht als das bisherige weitverbreitete HTTP 1.1 muss man sich kurz die Funktionsweise von HTTP 1.1 in Erinnerung rufen.
Wenn eine Webseite geladen wird, müssen ganz viele Inhalte mitgeladen werden. Dazu zählen zum Beispiel alle eingebundenen Bilder, CSS-Dateien, Java-Script-Dateien etc.
HTTP 1.1 kurz erklärt
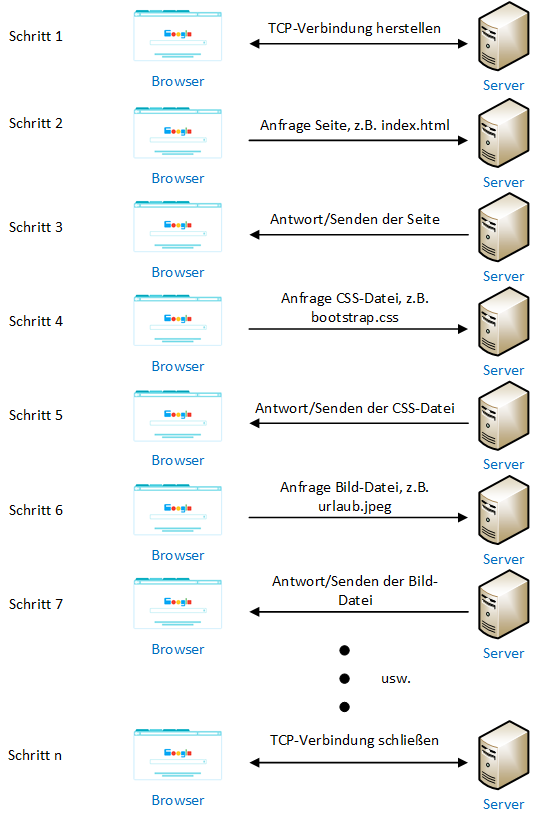
Bei HTTP 1.1 werden die einzelnen Elemente einer Webseite nacheinander heruntergeladen. Dazu stellt der Browser eine TCP-Verbindung zu dem Server her, auf welchem sich die Webseite befindet.
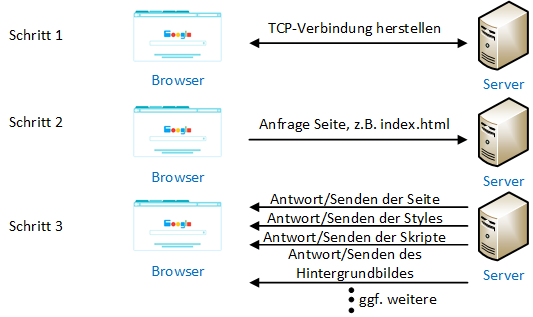
Bei HTTP 1.1 stellt der Browser eine TCP-Verbindung zum Internet her. Damit nicht für jedes Bild und anderen Dateien eine separate TCP-Verbindung hergestellt werden muss, wird von HTTP 1.1 der „Keepalive“-Mechanismus genutzt. Somit bleibt die TCP-Verbindung bestehen, bis alle Elemente vom Server geladen sind. Das gewinnt Ladezeit! Aber trotzdem werden die Elemente bei HTTP 1.1 immer noch nacheinander geladen. Das sieht schematisch so aus:

Man kann sich gut vorstellen, dass dies wertvolle Ladezeit kostet, da das nächste Element immer erst dann geladen werden kann, wenn das vorherige fertig geladen wurde.
[amazon_link asins=’1491962445′ template=’ProductAd‘ store=’ekiwide0b-21′ marketplace=’DE‘ link_id=’64a89885-14fe-11e9-b86e-5bcfd0905d74′][amazon_link asins=’3864901200′ template=’ProductAd‘ store=’ekiwide0b-21′ marketplace=’DE‘ link_id=’3751943b-14ff-11e9-8840-05e229e73596′]
Funktionen und Vorteile von HTTP/2
HTTP/2 Multiplexing
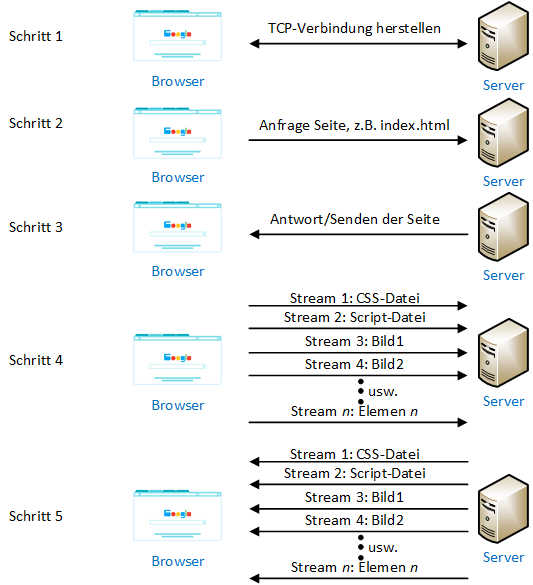
HTTP/2 will diesen Umstand verbessern durch ein Verfahren namens Multiplexing. Beim Multiplexing werden die einzelnen zu ladenden Elemente nicht mehr seriell mit GET und RESPONSE abgearbeitet. Stattdessen wird vom Browser zuerst die Seite, z.B. index.hml, angefragt und vom Server der Inhalt zurückgeschickt. Nun analysiert der Browser die Seite bezüglich der weiteren nachzuladenden Dateien. Für jedes nachzuladende Element wird ein sogenannter Stream etabliert. Jeder Stream bekommt eine eindeutige Identifikationsnummer (ID). Diese Stream bestehen aus Messages und Frames. Die Frames werden vom Browser inkl. zugehöriger Stream-ID so zum Server gesendet, wie sie beim Parsen der Internetseite anfallen. Die Anfragen zum Nachladen der anderen Seitenelemente werden über diese Streams „quasi“ parallel an den Server gestellt. Anhand der Stream-ID weiß der Server, welche Frames zusammengehören. Diese arbeitet er ab und sendet die Response-Frames auch wieder quasi-parallel an den Browser zurück. Da auch die Response-Frames des Servers die jeweilige Stream-ID enthalten, kann der Browser alle Daten richtig zusammensetzen und anschließend darstellen.

HTTP/2 Stream
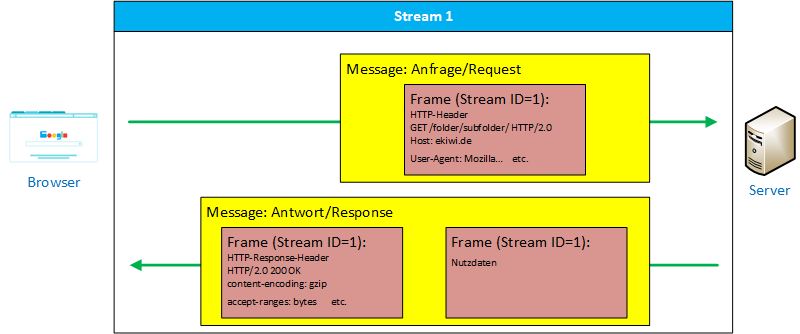
Ist ein bidirektionaler Datenstrom über eine bestehende TCP-Verbindung, welcher ein oder mehrere Messages enthalten kann.
HTTP/2 Message
Bei einer Message handelt sich um zusammengehörige Frames, die zu einer Server-Anfrage (request) oder zu einer Serverantwort (response) gehören. Eine Message kann einen oder mehrere Frames enthalten.
HTTP/2 Frame
Beim Frame handelt es sich um die kleinste Kommunikationseinheit gemäß HTTP/2. Jedes Frame beinhaltet einen bestimmten Typ an Daten, z.B. die HTTP-Header Daten oder die Nutzdaten (Payload).

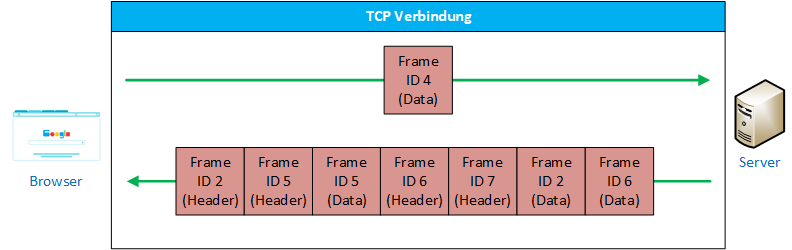
Innerhalb einer TCP-Verbindung können dann die Frames, die zu unterschiedlichen Streams gehören, „relativ“ beliebig übertragen werden. Das Zusammenfügen erfolgt dann anhand der Stream-ID beim Server oder beim Browser.

Priorisierung von Streams in HTTP/2
Man erkennt, dass Multiplexing seine Vorteile am besten ausspielt bei Internetseiten, bei welchen viele Elemente nachgeladen werden müssen.
Aufgrund der unstrukturierten Abarbeitung von Requests kann es beim Multiplexing passieren, dass ggf. eher unwichtige Daten, z.B. ein Bild am Ende der Seite, zuerst zurückgeschickt werden an den Browser und erst danach wichtige Daten, wie Skripte und Styles folgen. Um dies ein wenig zu steuern gibt es im HTTP/2 ein Konzept zur Priorisierung von Streams. Dadurch erhalten die Streams bestimmte Wichtungen. Streams mit höherer Wichtung werden dann auch mit höherer Priorität vom Server bearbeitet. Dies bedeutet aber nicht, dass diese Daten dann zwingend zuerst ausgeliefert werden. Falls es serverseitig Responses mit niedrigerer Priorität gibt, welche aber schnell ausliefert werden können, dann „gewinnen“ auch mal Streams mit niedrigerer Priorität das Rennen. Diese Priorisierung ist in den Browsern implementiert und kann sich je nach Browser unterscheiden sofern der Browser überhaupt die Priorisierung unterstützt. Der Webentwickler hat darauf keinen Einfluss.
HTTP/2 Server Push
Darüber hinaus gibt es noch bei HTTP/2 ein Verfahren, welches sich Server-Push nennt. Das funktioniert aber nicht automatisch, sondern muss speziell für die Webseite auf dem Server eingerichtet werden. Beim Server-Push kann man den Server anweisen, wenn eine bestimmte Seite angefragt wird, gleich bestimmte Dateien, wie Hintergrundbilder, Styles oder Skripte mit der ersten Get-Anfrage bzw. Server-Response mitzusenden. Das spart weitere Millisekunden. Da aber der Webdesigner selten gleichzeitig der Server-Administrator ist, ist ein entsprechender Abstimmungsbedarf zwischen den beiden erforderlich, wenn sich etwas ändert, z.B. ein neues Hintergrundbild eingefügt wird.

Header-Komprimierung in HTTP/2
Ein weiterer Nachtteil von HTTP 1.1 ist, dass für jede Anfrage immer der volle http-Header gesendet werden muss. Dieser enthält aber vielfach mit jeder Anfrage dieselben Daten. Aus diesem Grund hat man bei HTTP/2 eine Komprimierung der Header eingeführt, welche weitere Entlastungen auf der Leistung und somit schnellere Ladezeiten bringt.
Dazu führen Server und Browser/Client eine sogenannte Header-Tabelle. Beim ersten Seitenaufruf (Schritt 2 und 3 in den Bildern oben) wird der vollständige http-Request und Response-Header gesendet. Bei allen darauffolgenden Anfragen werden Daten aus dem Header weggelassen, die gleich sind und bereits gesendet worden sind. Diese Daten holt sich dann der Server/Client direkt aus der Tabelle.
Die Header-Datenfelder an sich sind aber zwischen HTTP 1.1 und HTTP/2 prinzipiell gleich geblieben.
Fazit
Die Protokollversion 2 von HTTP macht vieles besser und dürfte die LWL- und DSL-Leitungen ein wenig entlasten und Ladezeitenoptimierer erfreuen. Insbesondere solche Kunstgriffe wie Domain Sharding oder CSS Sprites, die dem Webentwickler viel Zeit kosteten, um die Requests zu reduzieren, werden damit obsolet. Für einfache Seiten, bei denen wenig Elemente nachgeladen werden müssen, werden durch das neue Protokoll einen nicht so großen Benefit haben. Da es aus SEO-Sicht immer gut ist, die Ladezeiten so gering wie möglich zu halten, sollte man sich langfristig damit befassen und eine Umstellung auf HTTP/2 avisieren. Ob eine solche Umstellung möglich ist, hängt natürlich auch davon ab, ob man auf die Gunst eines Webhosting-Anbieters angewiesen ist oder ob man den Webserver selbst administrieren kann.
Webseite auf HTTP/2 testen
Webseite auf HTTP/2 mit Firefox-Browser prüfen
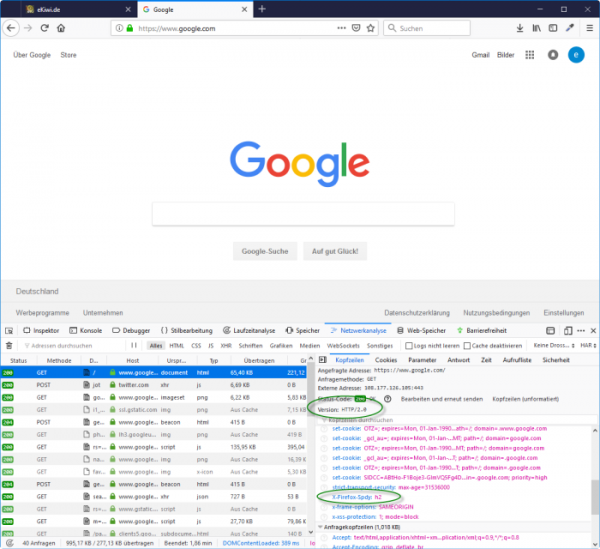
Um mit dem Firefox-Browser nachzuschauen, ob ein Server bzw. eine Webseite bereits das neue Protokoll HTTP/2 unterstützt, ruft man über das Menü Web-Entwickler => Netzwerkanalyse auf oder nutzt die Tastenkombination Strg+Umschalt+E. Danach lädt man die gewünschte Seite über den Browser und wählt unter der Netzwerkanalyse den ersten GET-Eintrag aus. Anhand der dargestellten Header-Einträge sieht man dann, welche HTTP-Version zum Einsatz kam.

Webseite auf HTTP/2 mit Chrome-Browser prüfen
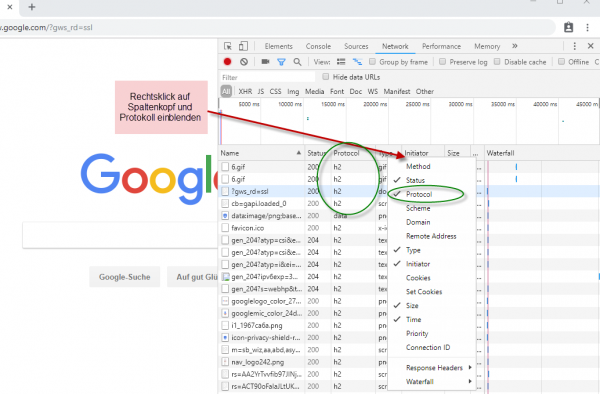
Im Chrome-Browser kann man die Entwickleransicht über das Menü aufrufen: Weitere Tools => Entwicklertools oder über die Tastenkombination Strg+Umschalt+I oder über F12. In den Entwicklertools wählt man dann in der oberen Leiste Network (Netzwerk) aus. Standardmäßig ist das Protokoll ausgeblendet. Deswegen muss man auf den dargestellten Spaltenkopf per Rechtsklick die Spalte „Protocol“ einblenden.
Nun kann man die Seite seiner Wahl laden. Erscheint unter Protocol der Eintrag h2 so handelt es sich um das Protocoll HTTP/2. Kommt das alte Protokoll zum Einsatz so erscheint dort der Eintrag http/1.1.

Webseite auf HTTP/2 mit Internet Explorer prüfen
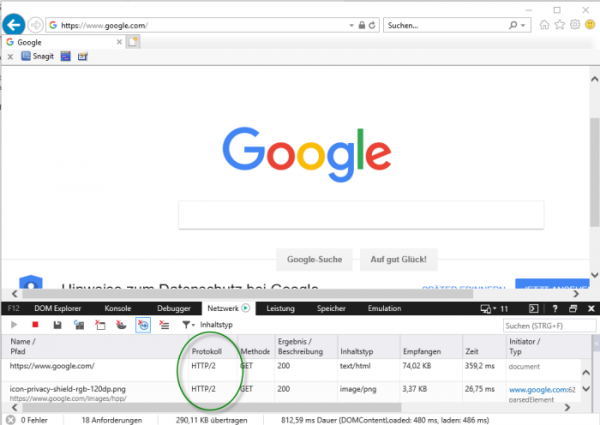
Über das Zahnrad-Symbol oder über die Taste F12 ruft man die Entwicklertools auf und wählt dort den Reiter Netzwerk. Nun lädt man die gewünschte Seite. In der Spalte Protokoll wird dann das verwendetet Protokoll angezeigt.

Webseite auf HTTP/2 mit Edge-Browser prüfen
Die Vorgehensweise beim Edge-Browser ist dieselbe wie beim Internet-Explorer.
Webseite auf HTTP/2 mit Safari-Browser prüfen
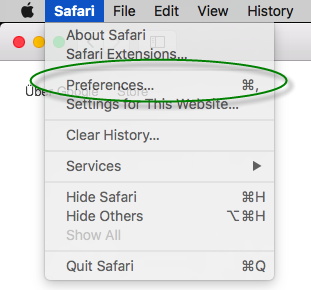
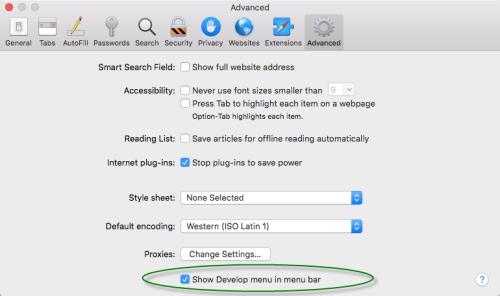
Im Safari Browser muss man sich erstmal das Menü für den Developer einblenden. Dazu geht man auf das Menü Safari=>Einstellungen… (Preferences) und dort auf das Tab Erweitert (Advanced) und wählt unten die Checkbox Menü „Entwickler“ in der Menüleiste anzeigen aus.


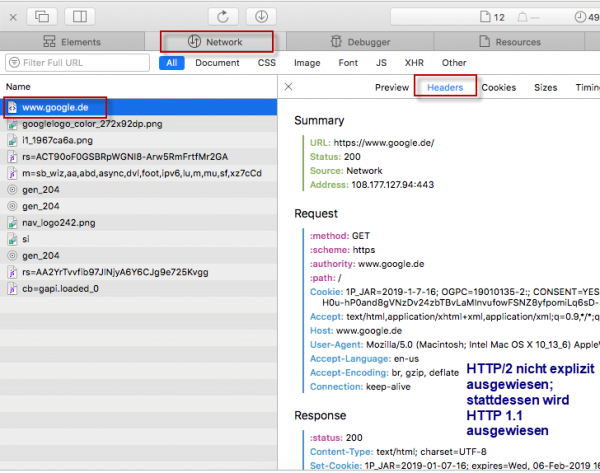
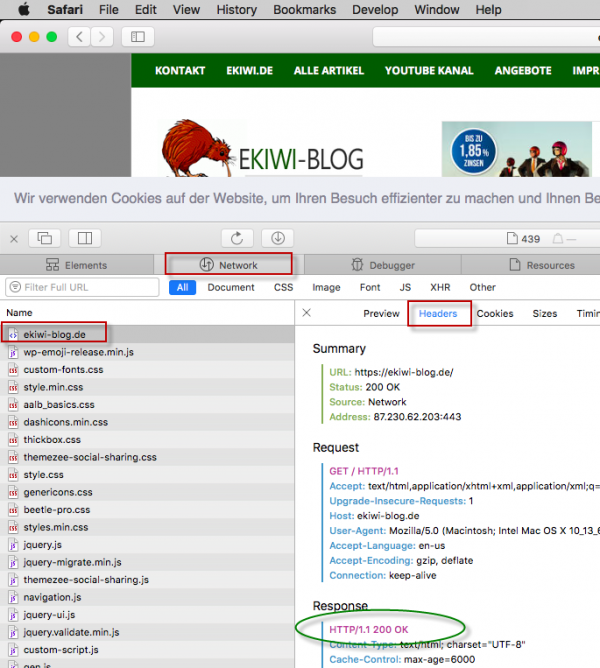
Danach erscheint ein neuer Menüeintrag im Safari namens Entwickler. Dort wählt man Zeige Web Inspektor aus. Nun noch den Reiter Netzwerk auswählen, die gewünschte Seite laden. Unter Headers findet man dann alle Informationen zum HTTP-Header.


Leider gibt es im Safari (12.0.2) keinen direkten Hinweis auf das HTTP/2-Protokoll, da im diesem Fall es bei Response nicht angezeigt wird. Man muss also den Rückschluss ziehen, dass, wenn nicht HTTP/1.1 angezeigt wird, es sich um HTTP/2 handelt.


HTTP/2 ists nun wirklich nicht mehr neu! Eher ganz schön alt.
Daß der Safari HTTP/1.1 anzeigt, kann daran liegen, daß er vllt keine HTTP/2 kann. Ich weiß es nicht. HTTP/1.1 sollte jedenfalls der Fallback sein, wenn einer der beiden Gesprächspartner HTTP/2 nicht kann.
Hab da auch schon mal was drüber geschrieben: https://musicchris.de/index.php?page=blog&id=88
Jruß
Okay…in Internet-Maßstäben gemessen ist es dann wohl doch schon ein alter Hut. 2015 war angeblich die offizielle Verarbschiedung des Standards und Google hat schon lange vorher mit dem Vorgängerstandard SPDY herumexperimentiert.
Aber für das Alter scheint die Verbreitung noch begrenzt zu sein; zumindest einige Hosting-Provider, wie Hosteurope, bieten das für ihre Webpakete noch nicht an; besser noch: schließen es sogar auf Nachfrage kategorisch für die Zukunft aus. Hier hat mal einer 2016 recherchiert. Ist zwar schon etwas länger her, könnte mir aber vorstellen, dass sich nicht allzu viel getan hat. Oder hat jemand neuere Daten oder Erfahrungen mit den eigenen Hosting-Provider?