Man sieht sie immer mehr, die Bild- und HTML-Popups, welche den Hintergrund der Seite abdunkeln und das eigentliche Bild im Vordergrund vergrößert darstellen:
Statt einen Link in einem neuen Fenster darzustellen, wird der Inhalt einfach direkt in der Seite angezeigt. Das ganze ist zudem sehr leicht zu realisieren:
Kleiner Hinweis: das ganze Beispielscript gibt es am Ende des Artikels zum Download.
Zuerst benötigen wir ein kostenloses Java-Script, welches unter http://www.dolem.com/lytebox/ heruntergeladen werden kann. Dieses entpacken wir in einen Ordner auf der Festplatte:

Nun binden wir das Script in eine HTML-Seite ein. Dazu fügen wir den folgenden Code in den Head-Bereich der HTML-Seite ein:
<script type="text/javascript" language="javascript" src="lytebox.js"></script> <link rel="stylesheet" href="lytebox.css" type="text/css" media="screen" />
Damit ist das Script auch schon eingebunden. Jetzt müssen wir nur noch Links modifizieren, indem wir einen Verweis auf die Lytebox (rel=”lytebox” in a-Tag) eintragen:
<a href="pic.jpg" rel="lytebox"> <img height="75" src="pic_tn.jpg" style="font-family: Arial, Helvetica, Sans-Serif"
width="100" border="0" /> </a>
Wenn wir einen Titel anzeigen lassen wollen, fügen wir einfach einen title-Attribut in der a-Tag ein:
<a href="pic.jpg" rel="lytebox" title="Stausee des Halblech"> <img height="75" src="pic_tn.jpg" style="font-family: Arial, Helvetica, Sans-Serif"
width="100" border="0" /> </a>
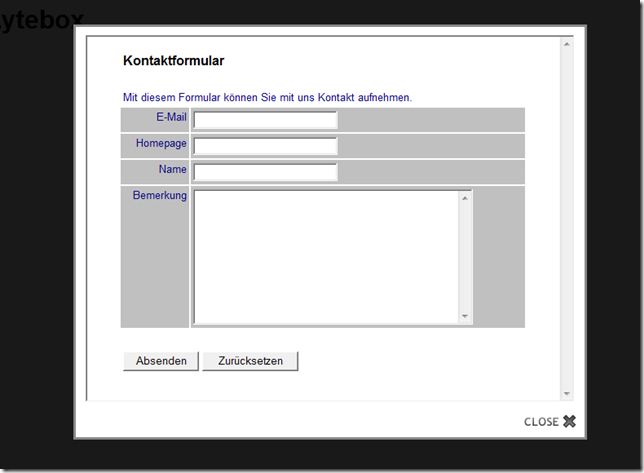
Das ganze funktioniert auch prima mit HTML-Seiten, wie z.B. einem Kontaktformular des DA-FormMaker:
<a href="formular.html" rel="lyteframe" rev="width: 600px; height: 450px; scrolling: no;">
Klicke mich!
</a>
Das ganze sieht dann so aus:
Damit das Formular vollständig angezeigt wird, lässt sich zudem die Größe festlegen.
Das wars, gar nicht mal so schwer oder?



Muss ich die Dateien lytebox.css und lytebox.js hochladen, um diesen Effekt zu erzielen?
Ich habe es nämlich ohne hochladen probiert, aber es klappt bei mir nicht.
Bitte helft mir. Danke.
Ja, die beiden Dateien müssen mit hochgeladen werden. Diese enthalten die eigentliche Funktionalität.
Ich kann aber leider auf meinen Webserver keine .js und keine .css Dateien hochladen! Wie kann ich das dann machen?
Danke
<script type=“text/javascript“ language=“javascript“ src=“http://blog.ekiwi.de/wp-custom/lytebox/lytebox.js“></script>
<link rel=“stylesheet“ href=“http://blog.ekiwi.de/wp-custom/lytebox/lytebox.css“ type=“text/css“ media=“screen“ />
Du könntest das fürs erste so angeben im Head-Bereich. Dann greift er es von unserem Server ab. Du läufst da natürlich die Gefahr, wenn wir etwas verändern, dass es nicht mehr geht.
mfg Andy
Das wäre OK. Vielen Dank. Ich hätte aber gerne noch, dass es im Hintergrund dunkel wird, so wie bei dem Kontaktformular Bild oben.Geht das irgendwie? Außerdem noch eine Frage:
Kennen Sie einen (kostenlosen)Webspace, bei dem man solche Dateien hochladen kann?
Danke.
Der Hintergrund sollte eigentlich automatisch schwarz werden, vielleicht mal den Link zur Seite posten.
Kostenlosen Webspace kenne ich jetzt keinen im Details, aber http://www.funpic.de/ sieht doch ganz ok aus. Anscheinend auch mit FTP Funktion, so dass man problemlos eigene Dateien hochladen kann.
Alles klar. Vielen Dank, Andy. Ich benutze dann ab jetzt deine Lytebox.
Danke.
Ich habe noch einen Fehler im Originalscript gefunden. Im Internet Explorer 8 wurde der Hintergrund nicht schwarz. Ich habe das korrigiert und das Beispiel aktualisiert.
Das Ganze ist ja schon was älter, allerdings gibt es das Ganze auch mittlerweile schon rein css basiert, allerdings ist das noch nicht endgültig ausgereift. Hoffentlich ist das bald soweit, sodass man nicht mehr so vom js abhängig ist!
Super Blog. Weiter so!
Hallo,
so es läuft alles nur ich bekomm das nicht hin wenn sich das PopUp öffnet das ich dann auf weiter klicken kann was mach ich da falsch?
Grüße
@Matthias
Link wo man sich das anschauen kann?
mfg
Andy
Hallo,
ich beziehe mich auf die gleiche Frage von Matthias vom 3.5.2010. Wo muss ich Was einfügen um Preview und Next angezeigt und aktiviert zu bekommen? So läuft es sehr gut, nur leider ohne Prev und Next.
Hier mal ein Link zum Testen: http://cbkpg7.xara.hosting//Test/site/natur.html
Wäre für eine Lösung sehr dankbar!
Beste Grüße
Hans
Hat sich erledigt. Alles gefunden!
mfg Hans