Aus einer aktuellen Supportanfrage, im HTML-Formular die gleiche Breite haben. Konkret geht es natürlich um ein DA-FormMaker Formular, aber dies lässt sich prinzipiell natürlich bei Formularen aus jeder anderen Software anwenden.
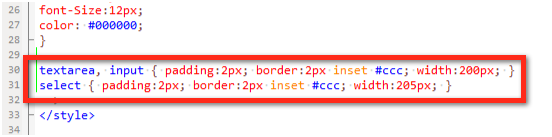
Lösen lässt sich das mit etwas CSS, welches wir im Head der HTML-Datei definieren:

Wie man sieht genügt es nicht, einfach die Breite zu definieren, man muss explizit „border“ und „padding“ auf die gleichen Werte bringen.
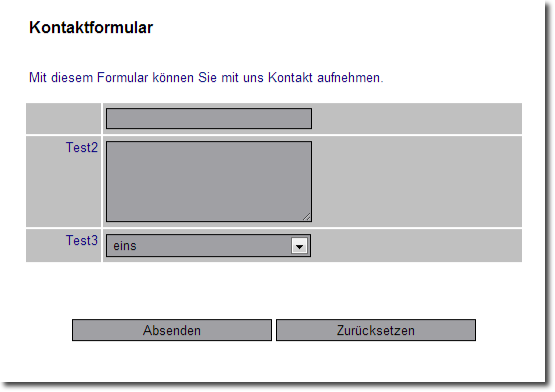
Hier sieht man auch gleich das grundsätzliche Problem. Textareas und Input-Felder lassen sich recht leicht auf die gleiche Breite bringen. Hat man Auswahlfelder wird es schwieriger. Hier werden je nach Browser die Bedienelemente, z.B. Scrollbar vom Betriebssystem übernommen, dann haut es mit der Breite nicht immer hin. Hier hilft nur ausprobieren und natürlich testen in verschiedenen Browsern.
In dem Beispiel sieht man, dass die Breite vom „select“ etwas größer ist.
So sieht das ganze dann aus: