Wer ab und zu mal Codesnippets auf seiner Homepage einbinden will, kann sich mal highlight.js anschauen. Die Kombination aus JavaScript- und CSS-Bibliothek erlaubt ein sehr einfaches Syntaxhighlighting von Code in Webseiten.
63 verschiedene Sprachen werden laut Webseite derzeit unterstützt.
Im Gegensatz zu anderen Tools, wie z.B. www.toHTML.com, wird der eigentliche Quelltext nicht verändert und hart mit HTML formatiert.
Um highlight.js zu verwenden, lädt man es entweder von der Homepage herunter und bindet die Dateien in die Homepage ein oder verwendet die gehostete Version. In diesem Fall ist es mit dem Einfügen von folgendem HTML-Code in den „head“ der HTML-Datei getan:
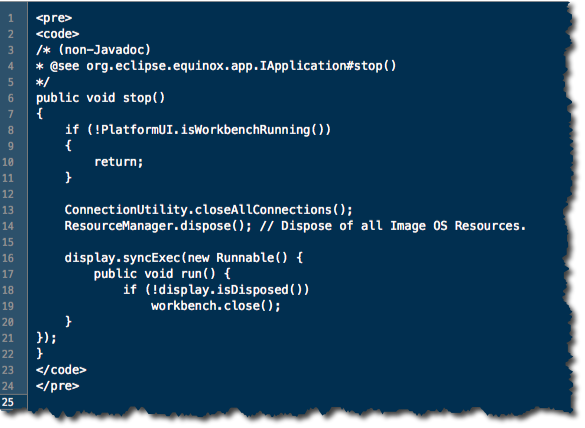
Der eigentliche Quelltext wird nun mittels „pre“ und „code“ Tag eingebunden:

Wie man sieht wird der Quelltext nicht mit HTML-Tags verändert. Dies erleichtert spätere Änderungen ungemein und das Design kann jederzeit gewechselt werden.
Das Ergebnis sieht dann z.B. so aus:

Wer etwas mehr Farben haben will, verschiedene Themes stehen auf der highlight.js Webseite zur Verfügung. Einfach einbinden, fertig: