Wie kann ich die Größe der Scrollbar in Firefox einstellen?
Die Scrollbar meines Firefox ist zu klein. Während dies bei vertikalen Scrollbars kaum auffällt, da hier meist das Scrollrad die Arbeit übernimmt, fiel es mit in phpMyAdmin negativ aus. Hier wurde die Abfrage recht breit und es war reichlich Gefummel die horizontale Scrollbar nach rechts oder links zu ziehen.
Lösung
Die Lösung findet sich in den erweiterten Einstellungen des Firefox, welche mit mit „about:config“ in der Adresszeile aufrufen. Es folgt eine Warnung, welche wir kurz bestätigen.

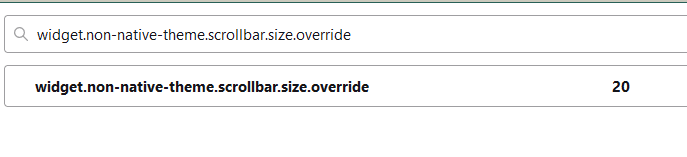
Die Breite der Scrollbar kann über folgende Einstellung verändert werden:
widget.non-native-theme.scrollbar.size.override

Die Angabe ist in Pixel.
Design der Scrollbar
Neben der Breite kann auch das Design verändert werden. Nicht bei allen Designs hat die Breite eine Auswirkung. Beim Windows 10 Design, hatte bei mir die Angabe der Breite keinen Einfluss.
Für das Design ist folgende Einstellung:
widget.non-native-theme.scrollbar.style
Es gibt verschiedene Werte:
0: Vorgabe (wie Windows) 1: MacOS 2: GTK 3: Android 4: Windows 10 5: Windows 11
Wer ein Design-Feuerwerk erwartet wird enttäuscht, zwar sehen die Scrollbars in der Tat unterschiedlich aus, aber im Grunde sind alle Designs recht ähnlich.



Der erste genannte Tipp mit der Breite hat bei mir nicht funktioniert, aber der zweite mit dem Design. Ich habe Windows 10 eingestellt und jetzt passt die Breite wieder. Vielen Dank!!
PS: Lass den ersten Tipp gerne so stehen, vielleicht funktioniert es ja später wieder damit oder es liegt an meinem FF ESR.
Kann gut sein, dass es am ESR liegt, der hängt ja immer etwas hinterher. Danke auf jeden Fall für das Feedback. Gruß Andy