Die Zeiten in denen man Elemente mit irgendwelchen Tricks mit einem Schatten versehen konnte, sind zum Glück weitestgehend vorbei. Zumindest sofern der Browser CSS3
unterstützt.
Will man eine HTML-Element, z.B. ein DIV mit einem Schatten versehen, kann man dies recht leicht mittels CSS realisieren:
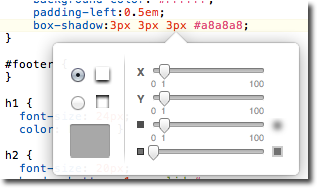
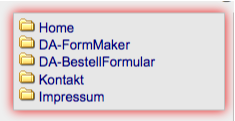
box-shadow:3px 3px 3px #a8a8a8;
Kurze Erkärung, die ersten beiden Werte geben den Abstand in X und Y Richtung wieder, der dritte Wert den “Blur” Radius und zuletzt die Farbe des Schattens:

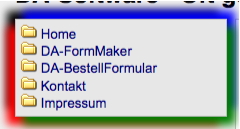
Wer etwas mit den Einstellungen herumspielt entdeckt schnell neue Möglichkeiten, z.B. statt einem Schatten einen Glow-Effect:
box-shadow:0px 0px 10px #ec0707;

Auch mehrere Schatten lassen sich kombinieren:
box-shadow: 8px 8px 8px green,
-8px 8px 8px red,
8px -8px 8px blue,
-8px -8px 8px black;

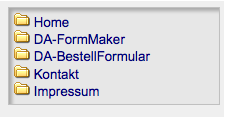
Soll der Schatten innen und nicht außen sein, auch kein Problem:
box-shadow: inset 3px 3px 3px #a8a8a8;

Viel Spaß beim Experimentieren!
